ChatGPTのモデルの一覧。
の結果をまとめてみた。
- babbage
- text-davinci-003
- davinci
- text-davinci-edit-001
- babbage-code-search-code
- text-similarity-babbage-001
- code-davinci-edit-001
- text-davinci-001
- ada
- babbage-code-search-text
- babbage-similarity
- whisper-1
- code-search-babbage-text-001
- text-curie-001
- code-search-babbage-code-001
- text-ada-001
- text-embedding-ada-002
- text-similarity-ada-001
- curie-instruct-beta
- ada-code-search-code
- ada-similarity
- code-search-ada-text-001
- text-search-ada-query-001
- davinci-search-document
- ada-code-search-text
- text-search-ada-doc-001
- davinci-instruct-beta
- text-similarity-curie-001
- code-search-ada-code-001
- ada-search-query
- text-search-davinci-query-001
- curie-search-query
- gpt-3.5-turbo-0301
- davinci-search-query
- babbage-search-document
- ada-search-document
- text-search-curie-query-001
- text-search-babbage-doc-001
- gpt-3.5-turbo
- curie-search-document
- text-search-curie-doc-001
- babbage-search-query
- text-babbage-001
- text-search-davinci-doc-001
- text-search-babbage-query-001
- curie-similarity
- curie
- text-similarity-davinci-001
- text-davinci-002
- davinci-similarity
- cushman:2020-05-03
- ada:2020-05-03
- babbage:2020-05-03
- curie:2020-05-03
- davinci:2020-05-03
- if-davinci-v2
- if-curie-v2
- if-davinci:3.0.0
- davinci-if:3.0.0
- davinci-instruct-beta:2.0.0
- text-ada:001
- text-davinci:001
- text-curie:001
- text-babbage:001
ChatGPTのモデルの一覧確認
ドキュメントを参考すると、APIを叩けということなので、叩いてみる。 platform.openai.com
叩いたAPI
curl https://api.openai.com/v1/models -H "Authorization: Bearer ===API KEY==="
結果
{
"object": "list",
"data": [
{
"id": "babbage",
"object": "model",
"created": 1649358449,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-49FUp5v084tBB49tC4z8LPH5",
"object": "model_permission",
"created": 1669085501,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage",
"parent": null
},
{
"id": "text-davinci-003",
"object": "model",
"created": 1669599635,
"owned_by": "openai-internal",
"permission": [
{
"id": "modelperm-oHk63m9dYxyxCwW8DdqpNsym",
"object": "model_permission",
"created": 1680468114,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-davinci-003",
"parent": null
},
{
"id": "davinci",
"object": "model",
"created": 1649359874,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-U6ZwlyAd0LyMk4rcMdz33Yc3",
"object": "model_permission",
"created": 1669066355,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci",
"parent": null
},
{
"id": "text-davinci-edit-001",
"object": "model",
"created": 1649809179,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-otmQSS0hmabtVGHI9QB3bct3",
"object": "model_permission",
"created": 1679934178,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-davinci-edit-001",
"parent": null
},
{
"id": "babbage-code-search-code",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-4qRnA3Hj8HIJbgo0cGbcmErn",
"object": "model_permission",
"created": 1669085863,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage-code-search-code",
"parent": null
},
{
"id": "text-similarity-babbage-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-48kcCHhfzvnfY84OtJf5m8Cz",
"object": "model_permission",
"created": 1669081947,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-similarity-babbage-001",
"parent": null
},
{
"id": "code-davinci-edit-001",
"object": "model",
"created": 1649880484,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-Foe5Y4TvaKveYxt74oKMw8IB",
"object": "model_permission",
"created": 1679934178,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "code-davinci-edit-001",
"parent": null
},
{
"id": "text-davinci-001",
"object": "model",
"created": 1649364042,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-MVM5NfoRjXkDve3uQW3YZDDt",
"object": "model_permission",
"created": 1669066355,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-davinci-001",
"parent": null
},
{
"id": "ada",
"object": "model",
"created": 1649357491,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-u0nKN4ub7EVQudgMuvCuvDjc",
"object": "model_permission",
"created": 1675997661,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada",
"parent": null
},
{
"id": "babbage-code-search-text",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-Lftf8H4ZPDxNxVs0hHPJBUoe",
"object": "model_permission",
"created": 1669085863,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage-code-search-text",
"parent": null
},
{
"id": "babbage-similarity",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-mS20lnPqhebTaFPrcCufyg7m",
"object": "model_permission",
"created": 1669081947,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage-similarity",
"parent": null
},
{
"id": "whisper-1",
"object": "model",
"created": 1677532384,
"owned_by": "openai-internal",
"permission": [
{
"id": "modelperm-djnD3SGvfG9uvdu0Iz9Q66vO",
"object": "model_permission",
"created": 1679416530,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "whisper-1",
"parent": null
},
{
"id": "code-search-babbage-text-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-EC5ASz4NLChtEV1Cwkmrwm57",
"object": "model_permission",
"created": 1669085863,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "code-search-babbage-text-001",
"parent": null
},
{
"id": "text-curie-001",
"object": "model",
"created": 1649364043,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-8InhPV3CZfN3F5QHKoJd4zRD",
"object": "model_permission",
"created": 1679310997,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-curie-001",
"parent": null
},
{
"id": "code-search-babbage-code-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-64LWHdlANgak2rHzc3K5Stt0",
"object": "model_permission",
"created": 1669085864,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "code-search-babbage-code-001",
"parent": null
},
{
"id": "text-ada-001",
"object": "model",
"created": 1649364042,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-KN5dRBCEW4az6gwcGXkRkMwK",
"object": "model_permission",
"created": 1669088497,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-ada-001",
"parent": null
},
{
"id": "text-embedding-ada-002",
"object": "model",
"created": 1671217299,
"owned_by": "openai-internal",
"permission": [
{
"id": "modelperm-Dbv2FOgMdlDjO8py8vEjD5Mi",
"object": "model_permission",
"created": 1678892857,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-embedding-ada-002",
"parent": null
},
{
"id": "text-similarity-ada-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-DdCqkqmORpqxqdg4TkFRAgmw",
"object": "model_permission",
"created": 1669092759,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-similarity-ada-001",
"parent": null
},
{
"id": "curie-instruct-beta",
"object": "model",
"created": 1649364042,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-bsg59MlOi88CMf1MjnIKrT5a",
"object": "model_permission",
"created": 1680267269,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie-instruct-beta",
"parent": null
},
{
"id": "ada-code-search-code",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-wa8tg4Pi9QQNaWdjMTM8dkkx",
"object": "model_permission",
"created": 1669087421,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada-code-search-code",
"parent": null
},
{
"id": "ada-similarity",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-LtSIwCEReeDcvGTmM13gv6Fg",
"object": "model_permission",
"created": 1669092759,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada-similarity",
"parent": null
},
{
"id": "code-search-ada-text-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-JBssaJSmbgvJfTkX71y71k2J",
"object": "model_permission",
"created": 1669087421,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "code-search-ada-text-001",
"parent": null
},
{
"id": "text-search-ada-query-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-1YiiBMYC8it0mpQCBK7t8uSP",
"object": "model_permission",
"created": 1669092640,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-ada-query-001",
"parent": null
},
{
"id": "davinci-search-document",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-M43LVJQRGxz6ode34ctLrCaG",
"object": "model_permission",
"created": 1669066355,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-search-document",
"parent": null
},
{
"id": "ada-code-search-text",
"object": "model",
"created": 1651172510,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-kFc17wOI4d1FjZEaCqnk4Frg",
"object": "model_permission",
"created": 1669087421,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada-code-search-text",
"parent": null
},
{
"id": "text-search-ada-doc-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-kbHvYouDlkD78ehcmMOGdKpK",
"object": "model_permission",
"created": 1669092640,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-ada-doc-001",
"parent": null
},
{
"id": "davinci-instruct-beta",
"object": "model",
"created": 1649364042,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-k9kuMYlfd9nvFiJV2ug0NWws",
"object": "model_permission",
"created": 1669066356,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-instruct-beta",
"parent": null
},
{
"id": "text-similarity-curie-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-6dgTTyXrZE7d53Licw4hYkvd",
"object": "model_permission",
"created": 1669079883,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-similarity-curie-001",
"parent": null
},
{
"id": "code-search-ada-code-001",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-8soch45iiGvux5Fg1ORjdC4s",
"object": "model_permission",
"created": 1669087421,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "code-search-ada-code-001",
"parent": null
},
{
"id": "ada-search-query",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-b753xmIzAUkluQ1L20eDZLtQ",
"object": "model_permission",
"created": 1669092640,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada-search-query",
"parent": null
},
{
"id": "text-search-davinci-query-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-9McKbsEYSaDshU9M3bp6ejUb",
"object": "model_permission",
"created": 1669066353,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-davinci-query-001",
"parent": null
},
{
"id": "curie-search-query",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-sIbfSwzVpVBtymQgOQSLBpxe",
"object": "model_permission",
"created": 1677273417,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie-search-query",
"parent": null
},
{
"id": "gpt-3.5-turbo-0301",
"object": "model",
"created": 1677649963,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-vrvwsIOWpZCbya4ceX3Kj4qw",
"object": "model_permission",
"created": 1679602087,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "gpt-3.5-turbo-0301",
"parent": null
},
{
"id": "davinci-search-query",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-lYkiTZMmJMWm8jvkPx2duyHE",
"object": "model_permission",
"created": 1669066353,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-search-query",
"parent": null
},
{
"id": "babbage-search-document",
"object": "model",
"created": 1651172510,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-5qFV9kxCRGKIXpBEP75chmp7",
"object": "model_permission",
"created": 1669084981,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage-search-document",
"parent": null
},
{
"id": "ada-search-document",
"object": "model",
"created": 1651172507,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-8qUMuMAbo4EwedbGamV7e9hq",
"object": "model_permission",
"created": 1669092640,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada-search-document",
"parent": null
},
{
"id": "text-search-curie-query-001",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-Iion0NCpsXPNtIkQ0owQLi7V",
"object": "model_permission",
"created": 1677273417,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-curie-query-001",
"parent": null
},
{
"id": "text-search-babbage-doc-001",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-ao2r26P2Th7nhRFleHwy2gn5",
"object": "model_permission",
"created": 1669084981,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-babbage-doc-001",
"parent": null
},
{
"id": "gpt-3.5-turbo",
"object": "model",
"created": 1677610602,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-M56FXnG1AsIr3SXq8BYPvXJA",
"object": "model_permission",
"created": 1679602088,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "gpt-3.5-turbo",
"parent": null
},
{
"id": "curie-search-document",
"object": "model",
"created": 1651172508,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-LDsN5wW8eKVuh1OsyciHntE9",
"object": "model_permission",
"created": 1677273417,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie-search-document",
"parent": null
},
{
"id": "text-search-curie-doc-001",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-taUGRSku7bQLa24SNIwYPEsi",
"object": "model_permission",
"created": 1677273417,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-curie-doc-001",
"parent": null
},
{
"id": "babbage-search-query",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-wSs1hMXDKsrcErlbN8HmzlLE",
"object": "model_permission",
"created": 1669084981,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage-search-query",
"parent": null
},
{
"id": "text-babbage-001",
"object": "model",
"created": 1649364043,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-a3Ph5FIBbJxsoA4wvx7VYC7R",
"object": "model_permission",
"created": 1675105935,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-babbage-001",
"parent": null
},
{
"id": "text-search-davinci-doc-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-qhSf1j2MJMujcu3t7cHnF1DN",
"object": "model_permission",
"created": 1669066353,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-davinci-doc-001",
"parent": null
},
{
"id": "text-search-babbage-query-001",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-Kg70kkFxD93QQqsVe4Zw8vjc",
"object": "model_permission",
"created": 1669084981,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-search-babbage-query-001",
"parent": null
},
{
"id": "curie-similarity",
"object": "model",
"created": 1651172510,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-zhWKExSloaQiJgzjVHFmh2wR",
"object": "model_permission",
"created": 1675106290,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie-similarity",
"parent": null
},
{
"id": "curie",
"object": "model",
"created": 1649359874,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-oPaljeveTjEIDbhDjzFiyf4V",
"object": "model_permission",
"created": 1675106503,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie",
"parent": null
},
{
"id": "text-similarity-davinci-001",
"object": "model",
"created": 1651172505,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-OvmcfYoq5V9SF9xTYw1Oz6Ue",
"object": "model_permission",
"created": 1669066356,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-similarity-davinci-001",
"parent": null
},
{
"id": "text-davinci-002",
"object": "model",
"created": 1649880484,
"owned_by": "openai",
"permission": [
{
"id": "modelperm-l4EU6QlN1HcS0so0jU16kyg8",
"object": "model_permission",
"created": 1679355287,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-davinci-002",
"parent": null
},
{
"id": "davinci-similarity",
"object": "model",
"created": 1651172509,
"owned_by": "openai-dev",
"permission": [
{
"id": "modelperm-lYYgng3LM0Y97HvB5CDc8no2",
"object": "model_permission",
"created": 1669066353,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": true,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-similarity",
"parent": null
},
{
"id": "cushman:2020-05-03",
"object": "model",
"created": 1590625110,
"owned_by": "system",
"permission": [
{
"id": "snapperm-FAup8P1KqclNlTsunLDRiesT",
"object": "model_permission",
"created": 1590625111,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": true,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "cushman:2020-05-03",
"parent": null
},
{
"id": "ada:2020-05-03",
"object": "model",
"created": 1607631625,
"owned_by": "system",
"permission": [
{
"id": "snapperm-9TYofAqUs54vytKYL0IX91rX",
"object": "model_permission",
"created": 1607631626,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "ada:2020-05-03",
"parent": null
},
{
"id": "babbage:2020-05-03",
"object": "model",
"created": 1607632611,
"owned_by": "system",
"permission": [
{
"id": "snapperm-jaLAcmyyNuaVmalCE1BGTGwf",
"object": "model_permission",
"created": 1607632613,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "babbage:2020-05-03",
"parent": null
},
{
"id": "curie:2020-05-03",
"object": "model",
"created": 1607632725,
"owned_by": "system",
"permission": [
{
"id": "snapperm-bt6R8PWbB2SwK5evFo0ZxSs4",
"object": "model_permission",
"created": 1607632727,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "curie:2020-05-03",
"parent": null
},
{
"id": "davinci:2020-05-03",
"object": "model",
"created": 1607640163,
"owned_by": "system",
"permission": [
{
"id": "snapperm-99cbfQTYDVeLkTYndX3UMpSr",
"object": "model_permission",
"created": 1607640164,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci:2020-05-03",
"parent": null
},
{
"id": "if-davinci-v2",
"object": "model",
"created": 1610745990,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-58q0TdK2K4kMgL3MoHvGWMlH",
"object": "model_permission",
"created": 1610746036,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "if-davinci-v2",
"parent": null
},
{
"id": "if-curie-v2",
"object": "model",
"created": 1610745968,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-fwAseHVq6NGe6Ple6tKfzRSK",
"object": "model_permission",
"created": 1610746043,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "if-curie-v2",
"parent": null
},
{
"id": "if-davinci:3.0.0",
"object": "model",
"created": 1629420755,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-T53lssiyMWwiuJwhyO9ic53z",
"object": "model_permission",
"created": 1629421809,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": true,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "if-davinci:3.0.0",
"parent": null
},
{
"id": "davinci-if:3.0.0",
"object": "model",
"created": 1629498070,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-s6ZIAVMwlZwrLGGClTXqSK3Q",
"object": "model_permission",
"created": 1629498084,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": true,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-if:3.0.0",
"parent": null
},
{
"id": "davinci-instruct-beta:2.0.0",
"object": "model",
"created": 1629501914,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-c70U4TBfiOD839xptP5pJzyc",
"object": "model_permission",
"created": 1629501939,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": true,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "davinci-instruct-beta:2.0.0",
"parent": null
},
{
"id": "text-ada:001",
"object": "model",
"created": 1641949608,
"owned_by": "system",
"permission": [
{
"id": "snapperm-d2PSnwFG1Yn9of6PvrrhkBcU",
"object": "model_permission",
"created": 1641949610,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-ada:001",
"parent": null
},
{
"id": "text-davinci:001",
"object": "model",
"created": 1641943966,
"owned_by": "system",
"permission": [
{
"id": "snapperm-Fj1O3zkKXOQy6AkcfQXRKcWA",
"object": "model_permission",
"created": 1641944340,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-davinci:001",
"parent": null
},
{
"id": "text-curie:001",
"object": "model",
"created": 1641955047,
"owned_by": "system",
"permission": [
{
"id": "snapperm-BI9TAT6SCj43JRsUb9CYadsz",
"object": "model_permission",
"created": 1641955123,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-curie:001",
"parent": null
},
{
"id": "text-babbage:001",
"object": "model",
"created": 1642018370,
"owned_by": "openai",
"permission": [
{
"id": "snapperm-7oP3WFr9x7qf5xb3eZrVABAH",
"object": "model_permission",
"created": 1642018480,
"allow_create_engine": false,
"allow_sampling": true,
"allow_logprobs": true,
"allow_search_indices": false,
"allow_view": true,
"allow_fine_tuning": false,
"organization": "*",
"group": null,
"is_blocking": false
}
],
"root": "text-babbage:001",
"parent": null
}
]
}
第2種電気工事士 試験内容
- 電気に関する基礎理論(5問)
- 電流、電圧、電力及び電気抵抗
- 導体及び絶縁体
- 交流電気の基礎理念
- 電気回路の計算
- 配電理論及び配線設計(5問)
- 配電方式
- 引込線
- 配線
- 電気機器、配線器具並びに電気工事用の材料及び工具(8問)
- 電気機器及び配線器具の構造及び性能
- 電気工事用の材料の材質及び用途
- 電気工事用の工具の用途
- 電気工事の施工方法(5問)
- 配線工事の方法
- 電気機器及び配線器具の設置工事の方法
- コード及びキャブタイヤケーブルの取付方法
- 接地工事の方法
- 一般電気工作物の検査方法(4問)
- 点検の方法
- 導通試験の方法
- 絶縁抵抗測定の方法
- 接地抵抗測定の方法
- 試験用器具の性能及び使用方法
- 配線図(20問)
- 配線図の表示事項及び表示方法
- 一般用電気工作物の保安に関する法令(3問)
- 電気工事士法、同法施行令、同法施行規則
- 電気設備に関する技術基準を定める省令
- 電気用品安全法、同法施行令、同法施行規則及び電気用品の技術上の基準を定める省令
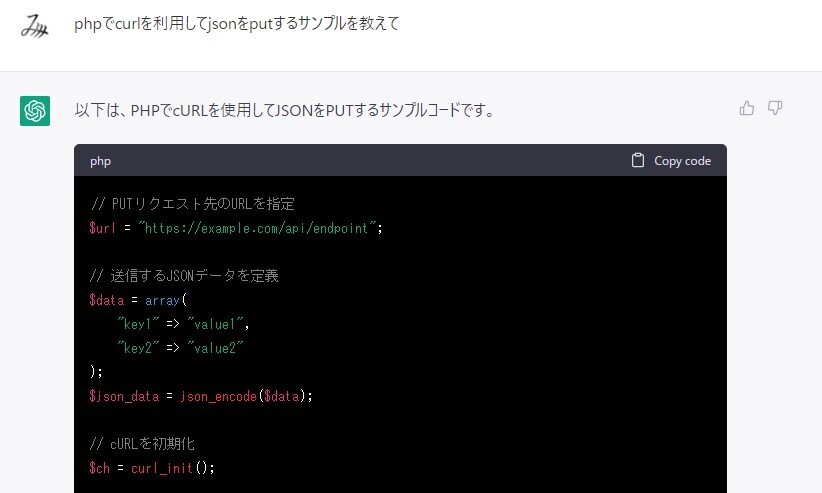
phpでcurlを利用してjsonをputするサンプルを教えて

以下は、PHPでcURLを使用してJSONをPUTするサンプルコードです。
<?php // PUTリクエスト先のURLを指定 $url = "https://example.com/api/endpoint"; // 送信するJSONデータを定義 $data = array( "key1" => "value1", "key2" => "value2" ); $json_data = json_encode($data); // cURLを初期化 $ch = curl_init(); // cURLオプションを設定 curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "PUT"); // PUTメソッドを指定 curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HTTPHEADER, array( "Content-Type: application/json", "Content-Length: " . strlen($json_data) )); // cURLリクエストを実行 $response = curl_exec($ch); // エラーが発生した場合はエラー内容を表示 if(curl_errno($ch)){ echo 'Error: ' . curl_error($ch); } // cURLセッションを終了 curl_close($ch); // レスポンスを表示 echo $response;
上記のコードでは、以下の手順でcURLリクエストを送信しています。
- PUTリクエスト先のURLを指定
- 送信するJSONデータを定義し、json_encode()関数でJSON文字列に変換
- cURLを初期化し、オプションを設定
- cURLリクエストを実行し、レスポンスを$response変数に格納
- エラーが発生した場合はエラー内容を表示
- cURLセッションを終了
- レスポンスを表示
ありがとうchatGPT
さくらのレンタルサーバにnextcloudをインストールの流れ。メモ
さくらのレンタルサーバにインストールする流れ。
さくらのレンタルサーバにSSHでログイン
windows10だともともとsshクライアント入ってるので、便利
ssh ユーザ名@ユーザ名.sakura.ne.jp
さくらのレンタルサーバにnextcloudをダウンロード
wget https://download.nextcloud.com/server/releases/latest.zip
ダウンロードしたファイルを解凍
unzip latest.zip
シンボリックリンクを張る
ln -s /home/{ユーザー名}/nextcloud /home/{ユーザー名}/www/nextcloud
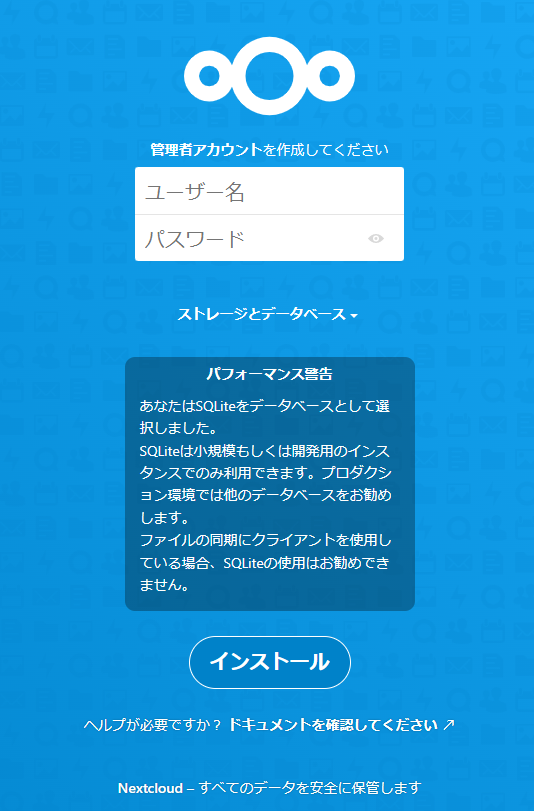
ブラウザでアクセス

管理者のアカウント情報を入力

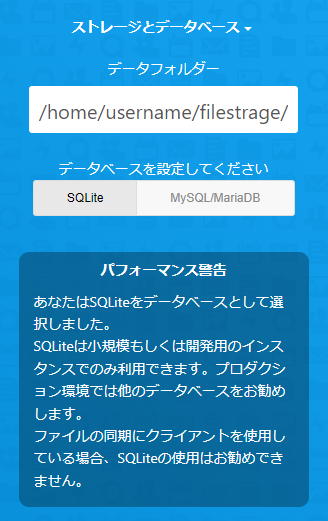
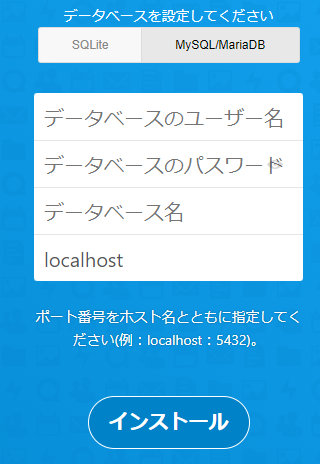
ストレージとデータベースを選択して、mysqlを選ぶ。

mysqlの情報を入力して、インストール押下
「両利きの経営」をパラパラ読む。
ずーっと読みたかった本。
読めなかった。でも時間は自分で作るもの。
ということでパラパラページをめくってキーワードを拾い上げる。
両利きの経営を構成する2つの要素
以下の2つの行動が行えている企業ほど、イノベーションが起き、パフォーマンスが高くなる傾向が実証研究で示されている。
知の探索
自分の既存の認知を範囲を超えて、遠くに認知を広げていこうとする行為
知の深化
自分の持つ一定分野の知を継続して深堀し、磨きこんでいく行為
この本を読む前に読んでおくとよい本
- イノベーションのジレンマ
- ライフサイクルイノベーション
イノベーションのジレンマは必読。 ライフサイクルイノベーションは。面白いです。
キーワード
- イノベーション
- サクセストラップ
- ダイナミック・ケイパビリティ
- イノベーションストリーム
- VSR(多様化・選択・維持)プロセス
- カウンシル・アンド・ボード
- 探索ユニット
- 深化ユニット
- 明確に異なる二つのゲーム
「人を動かす」By D・カーネギー のタイトルは英語版の方が生理的に合う。
5年前に買った本。一度ぱらぱらめくって読んでただけで、まったくもって記憶に残っていないんです。
この本のタイトル「人を動かす」なんやけど、 原書のタイトルは、「How to Win Friends & Influence People」でGoogle翻訳すると、 「友達を獲得して人々に影響を与える方法」とでた。
タイトルで無意識の抵抗感があった本なんやけど、英語のタイトルを知ってから手を出してみてん。
- 原書(英語版)について
- 人を動かす原則 ( 人を扱うための基本的なテクニック )
- 人に好かれる原則 ( 人々をあなたのようにする6つの方法 )
- 人を説得する原則 ( 人々をあなたの考え方に導く12の方法 )
- 人を変える原則 ( リーダーになる:怒りを与えたり憤慨したりせずに人々を変える方法 )
- あなたの家の生活をより幸せにするための7つのルール (原書のみ?)
- 参考文献
原書(英語版)について
英語のまとめのようなものがwikipediaにあったので、Google翻訳してみると良いかも知れない。
以下タイトルのカッコ内は英語版のGoogle翻訳の結果。
人を動かす原則 ( 人を扱うための基本的なテクニック )
- 批判も非難もしない。苦情も言わない。( 批判したり、非難したり、不平を言ったりしないでください。 )
- 素直で、誠実な評価を与える。( 正直で誠実な感謝を捧げます。 )
- 強い欲求を起こさせる。( 熱心な欲求を他の人に呼び起こします。 )
人に好かれる原則 ( 人々をあなたのようにする6つの方法 )
- 誠実な関心を寄せる ( 他の人々に真に興味を持つようになる。 )
- 笑顔で接する。( 笑顔。 )
- 名前は、当人にとって、最も快(ココロヨ)い、最も大切な響きを持つ言葉であることを忘れない。( 人の名前は、その人にとって、どの言語でも最も甘く、最も重要な音であることを忘れないでください。 )
- 聞き手にまわる。 ( 聞き上手になる。他の人に自分自身について話すように勧めます。 )
- 相手の関心を見抜いて話題にする。( 他の人の利益の観点から話します。 )
- 重要感を与える - 誠意を込めて。( 相手を重要だと感じさせます—そしてそれを誠実に行います。 )
人を説得する原則 ( 人々をあなたの考え方に導く12の方法 )
- 議論に勝つ唯一の方法として議論を避ける。 ( 議論を最大限に活用する唯一の方法は、それを避けることです。 )
- 相手に敬意を払い、誤りを指摘しない。( 相手の意見を尊重する。 「あなたは間違っている」と決して言わないでください。 )
- 自分の誤りを直ちに快く認める。( あなたが間違っている場合は、それを迅速かつ強調して認めてください。 )
- 穏やかに話す。( 友好的な方法で始めます。 )
- 相手が即座に"イエス"と答える問題を選ぶ。( 他の人にすぐに「はい、はい」と言わせます。 )
- 相手にしゃべらせる。( 他の人に多くの話をさせましょう。 )
- 相手に思いつかせる。( 他の人にその考えが自分のものであると感じさせます。 )
- 人の身になる。( 他の人の視点から物事を見るように正直に試みます。 )
- 相手の考えや希望に対して同情を寄せる。( 相手の考えや欲求に共感する。 )
- 人の美しい心情に呼びかける。( より高潔な動機に訴える。 )
- 演出を考える。( アイデアを劇的に表現します。)
- 対抗意識を刺激する。( 課題を投げ捨てます。 )
人を変える原則 ( リーダーになる:怒りを与えたり憤慨したりせずに人々を変える方法 )
- まずほめる。( 賛美と正直な感謝から始めます。 )
- 遠まわしに注意を与える。( 間接的に人々の過ちに注意を喚起します。 )
- まず自分の誤りを話したあと相手に注意する。( 他の人を批判する前に、自分の過ちについて話します。 )
- 命令せず、意見を求める。( 直接注文する代わりに質問する。 )
- 顔を立てる。( 他の人に顔を救わせます。 )
- わずかなことでも惜しみなく心からほめる。( わずかな改善を称賛し、すべての改善を称賛します。 「あなたの承認に心をこめて、あなたの賞賛に惜しみなく」ありなさい。 )
- 期待をかける。( 相手に良い評判を与えてください。 )
- 激励して、能力に自信を持たせる。( 励ましを使う。障害を簡単に修正できるようにします。 )
- 喜んで協力させる。( あなたが提案したことをすることについて他の人を幸せにします。)
あなたの家の生活をより幸せにするための7つのルール (原書のみ?)
- しつこくしないでください。
- パートナーを作り直そうとしないでください。
- 批判しないでください。
- 正直に感謝します。
- ほとんど注意を払わない。
- 礼儀正しくする。
- 結婚の性的側面に関する良い本を読んでください。
参考文献
gitに記録しながらlaravel8.xプロジェクト作成の記録 (7)
の続き
- コントローラの作成
- 作成されたファイルを確認
- githubに反映
- ルーティングの作成
- コントローラにメソッド追加
- viewの追加(list.blade.php)
- viewの追加(edit.blade.php)
- viewの追加(confirm.blade.php)
- トップページにリンク追加
- githubに反映
- pullリクエスト作成
- pullリクエストを取り込む
- ブランチを削除する
- メインブランチ確認
- issueをクローズする
- visual Studio Codeのブランチをmainに戻してみる。
- git pull するとエラーになる
- リポジトリはこちら
コントローラの作成
make:controllerコマンドで、コントローラを作成します。
php artisan make:controller TaskController
結果、以下のようなメッセージがコンソールに出力されます。
Controller created successfully.
作成されたファイルを確認
以下のような空っぽのコントローラが作成されました。
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class TaskController extends Controller { // }
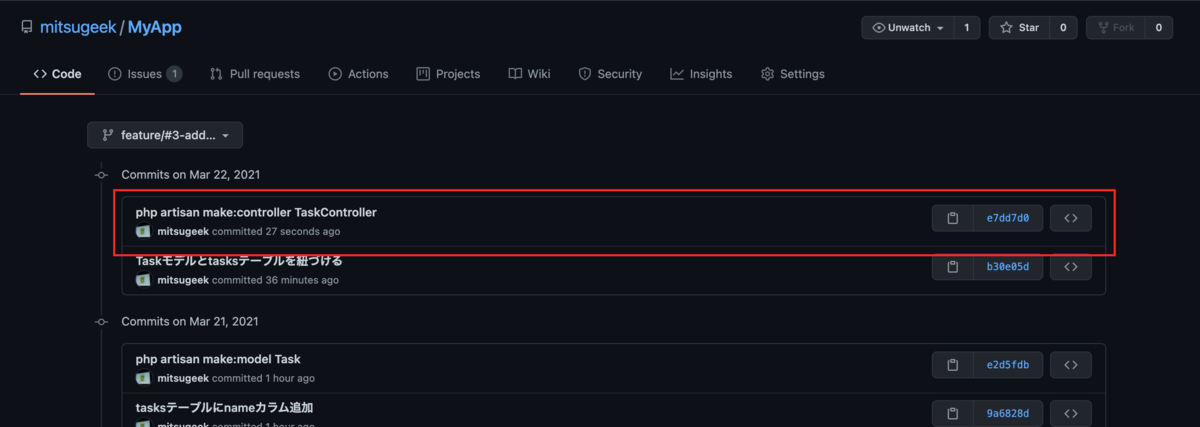
githubに反映
githubへの反映の流れは、(1)ステージング、(2)コミット、(3)プッシュ。この流れの操作は省略します。
画像は、githubに反映された様子。

ルーティングの作成
以下のルーティングを作成します。
| method | ルーティング | コントローラクラス | メソッド | ルート名 |
|---|---|---|---|---|
| Get | /task/list | TaskController | list | task_list |
| Get | /task/add | TaskController | add | task_add |
| Get | /task/edit/{id} | TaskController | edit | task_edit |
| Get | /task/delete/{id} | TaskController | confirm | task_confirm |
| Post | /task/update | TaskController | update | task_update |
| Post | /task/delete | TaskController | delete | task_delete |
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\TaskController; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('top'); })->name('top'); //一覧表示 Route::get('/task/list', [TaskController::class, 'list'])->name("task_list"); //追加用フォーム Route::get('/task/add', [TaskController::class, 'add'])->name("task_add"); //編集用フォーム Route::get('/task/edit/{id}', [TaskController::class, 'edit'])->name("task_edit"); //削除確認用フォーム Route::get('/task/delete/{id}', [TaskController::class, 'confirm'])->name("task_confirm"); //更新処理 Route::post('/task/update', [TaskController::class, 'update'])->name("task_update"); //削除処理 Route::post('/task/delete', [TaskController::class, 'delete'])->name("task_delete");
コントローラにメソッド追加
ルーティングにマッチするクラスを作成 それぞれ処理を記述
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Task; class TaskController extends Controller { /** * 一覧表示 * * @param Request $request * @return void */ public function list(Request $request) { $tasks = Task::all(); return view("task.list", compact("tasks")); } /** * 新規作成用フォーム * * @param Request $request * @return void */ public function add(Request $request) { $task = new Task(); return view("task.edit", compact("task")); } /** * 更新用フォーム * * @param Request $request * @param [type] $id * @return void */ public function edit(Request $request, $id) { $id = decrypt($id); $task = Task::find($id); return view("task.edit", compact("task")); } /** * 追加処理・更新処理 * * @param Request $request * @return void */ public function update(Request $request) { $validatedData = $request->validate([ "name" => "required|min:3|max:100", ], [ "name.required" => "タスク名を入力してください。", "name.min" => "タスク名には3文字以上を入力してください。", "name.max" => "タスク名は100文字以内で入力してください。" ]); $id = $request->input("id"); $id = decrypt($id); $task = empty($id) ? new Task() : Task::find($id); $task->name = $validatedData["name"]; $task->save(); return redirect(route("task_list")); } /** * 削除確認画面 * * @param Request $request * @param [type] $id * @return void */ public function confirm(Request $request, $id) { $id = decrypt($id); $task = Task::find($id); return view("task.confirm", compact("task")); } /** * 削除処理 * * @param Request $request * @return void */ public function delete(Request $request) { $id = $request->input("id"); $id = decrypt($id); $task = Task::find($id); $task->delete(); return redirect(route("task_list")); } }
viewの追加(list.blade.php)
一覧表示用のビューを作成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>タスク一覧</title> <style> table {border-collapse: collapse;} th,td {border: solid 1px;} th {background-color:lightgray;} </style> </head> <body> <div> <a href="{{route("top")}}">トップページ</a> </div> <div> <a href="{{route("task_add")}}">[新規作成]</a> </div> <table style="width:500px;"> <tr> <th style="width:50px;">id</th> <th>タスク名</th> <th style="width:100px;">操作</th> </tr> @if($tasks->isEmpty()) <tr> <td colspan="3">登録されていません。</td> </tr> @else @foreach($tasks as $task) <tr> <td style="text-align:center;">{{$task->id}}</td> <td style="text-align:left;">{{$task->name}}</td> <td style="text-align:center;"> <a href="{{route("task_edit", encrypt($task->id))}}">[編集]</a> <a href="{{route("task_confirm", encrypt($task->id))}}">[削除]</a> </td> </tr> @endforeach @endif </table> </body> </html>
viewの追加(edit.blade.php)
新規追加、編集用のビューを作成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>{{ empty($task->id) ? "タスク追加": "タスク編集" }}</title> <style> table {border-collapse: collapse;} th,td {border: solid 1px;} th {background-color:lightgray;} </style> </head> <body> <div> <a href="{{route('task_list')}}">[戻る]</a> </div> <form action="{{route("task_update")}}" method="post"> @csrf <input type="hidden" name="id" value="{{old("id", encrypt($task->id ?? ""))}}" /> <table style="width:500px;"> <tr> <th style="width:100px;">タスク名</th> <td> <input type="text" name="name" value="{{old("name", $task->name)}}" style="width:98%;" /> </td> </tr> @error("name") <tr> <td colspan="2"> <span style="color:red;">{{$message}}</span> </td> </tr> @enderror </table> <p><input type="submit" value="登録" /></p> </form> </body> </html>
viewの追加(confirm.blade.php)
削除確認用のビューを作成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>delete confirm Task</title> <style> table {border-collapse: collapse;} th,td {border: solid 1px;} th {background-color:lightgray;} </style> </head> <body> <div> <a href="{{route('task_list')}}">[戻る]</a> </div> <form action="{{route("task_delete")}}" method="post"> @csrf <input type="hidden" name="id" value="{{encrypt($task->id)}}" /> <table style="width:500px;"> <tr> <th style="width:100px;">タスク名</th> <td> {{$task->name}} </td> </tr> </table> <p><input type="submit" value="削除" /></p> </form> </body> </html>
トップページにリンク追加
トップページにタスク一覧のリンクを追加する
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>トップページ</title> </head> <body> <h1>トップページ</h1> <ul> <li><a href="{{route("top")}}">トップページ</a></li> <li><a href="{{route("task_list")}}">タスク一覧</a></li> </ul> </body> </html>
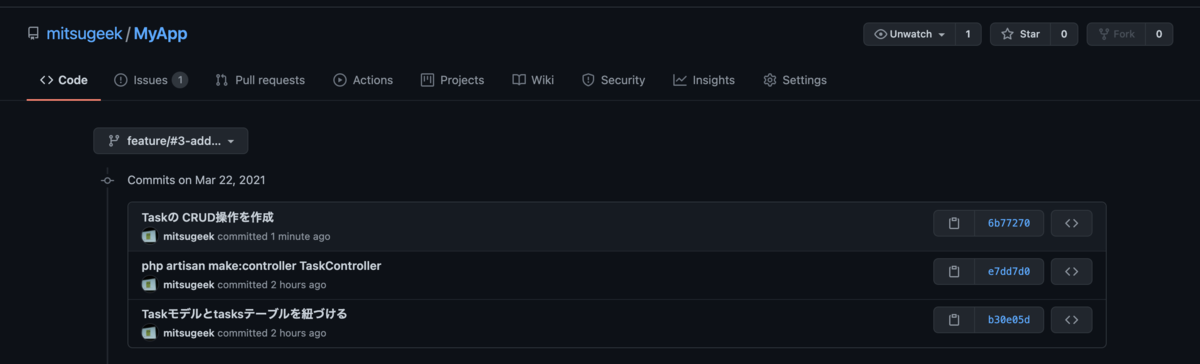
githubに反映
上記内容を(1) ステージング、(2)コミット、(3) プッシュの流れで、githubに反映

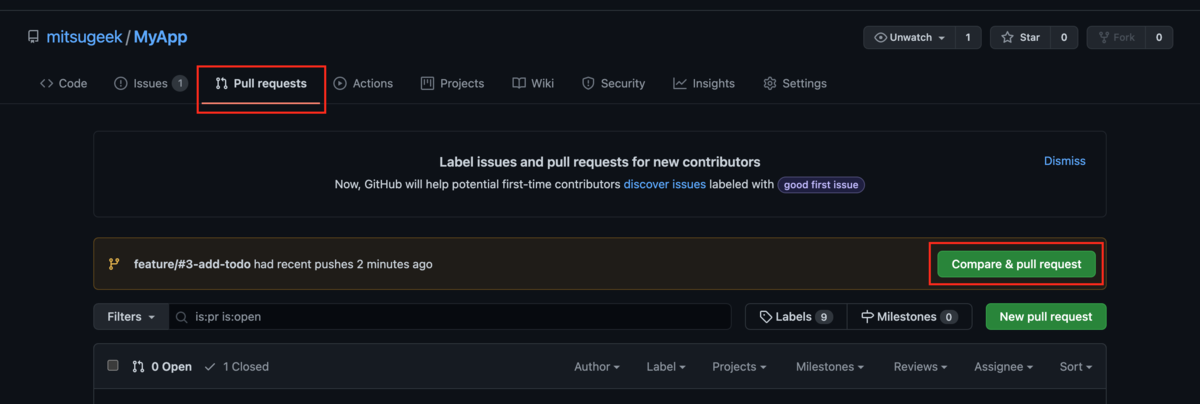
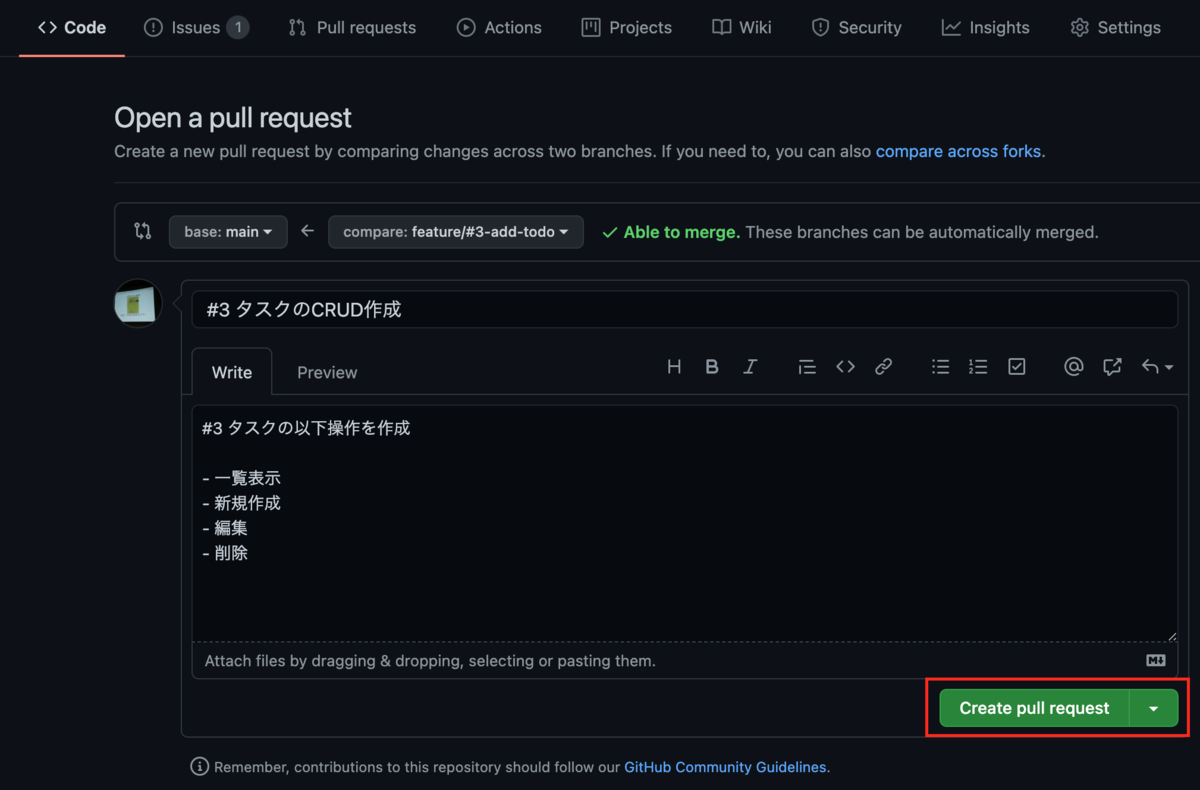
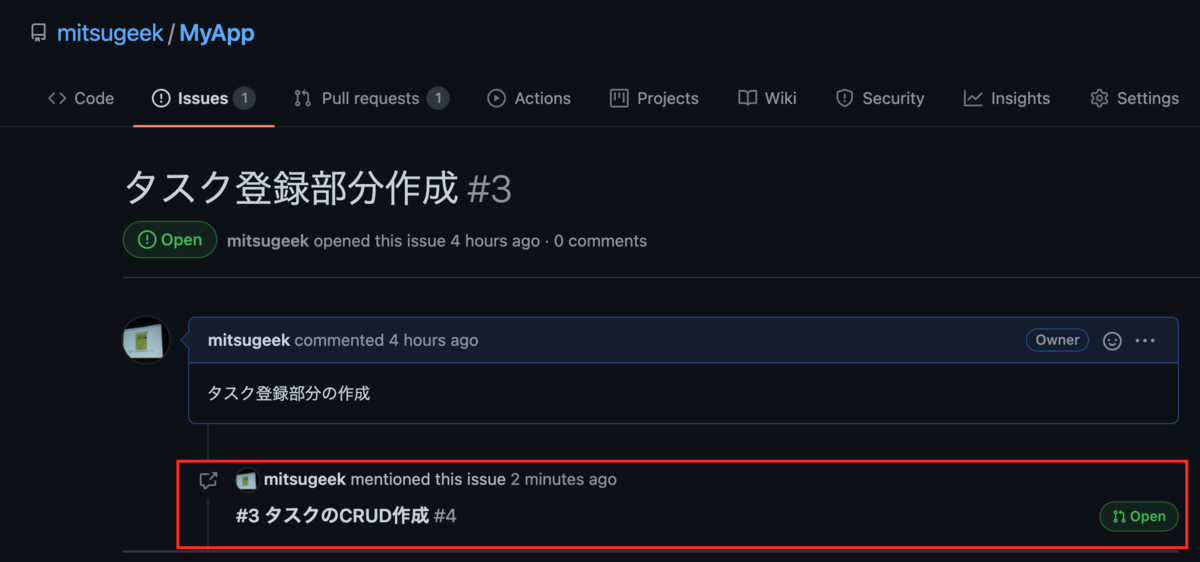
pullリクエスト作成
修正中のブランチを、mainブランチに取り込む準備


プルリクを作成した時に、issueの番号を含めると、issueにプルリクが紐づく

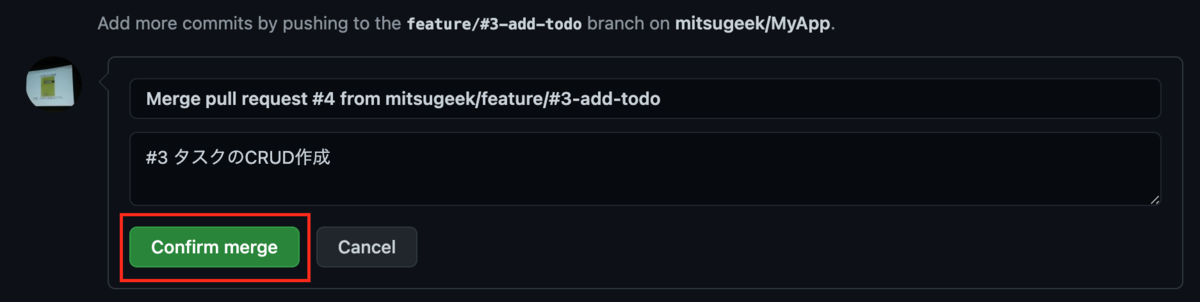
pullリクエストを取り込む


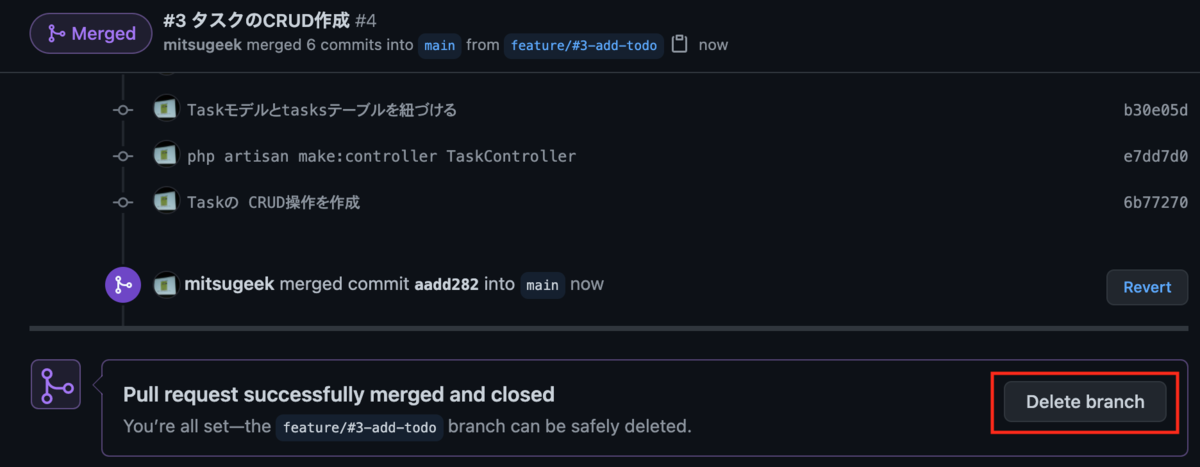
ブランチを削除する

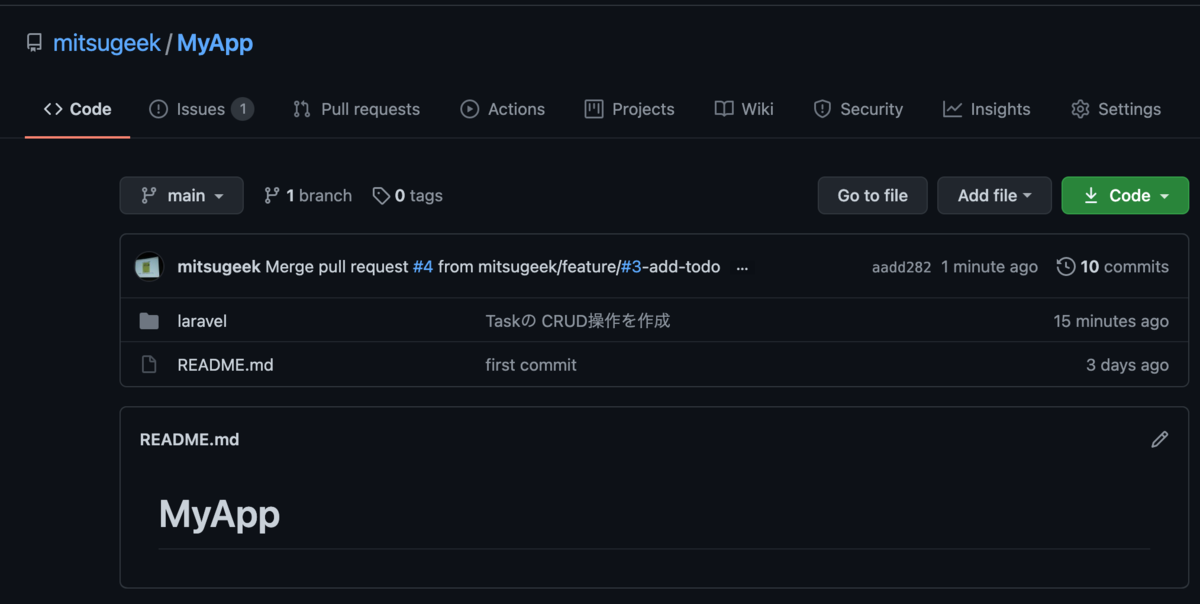
メインブランチ確認
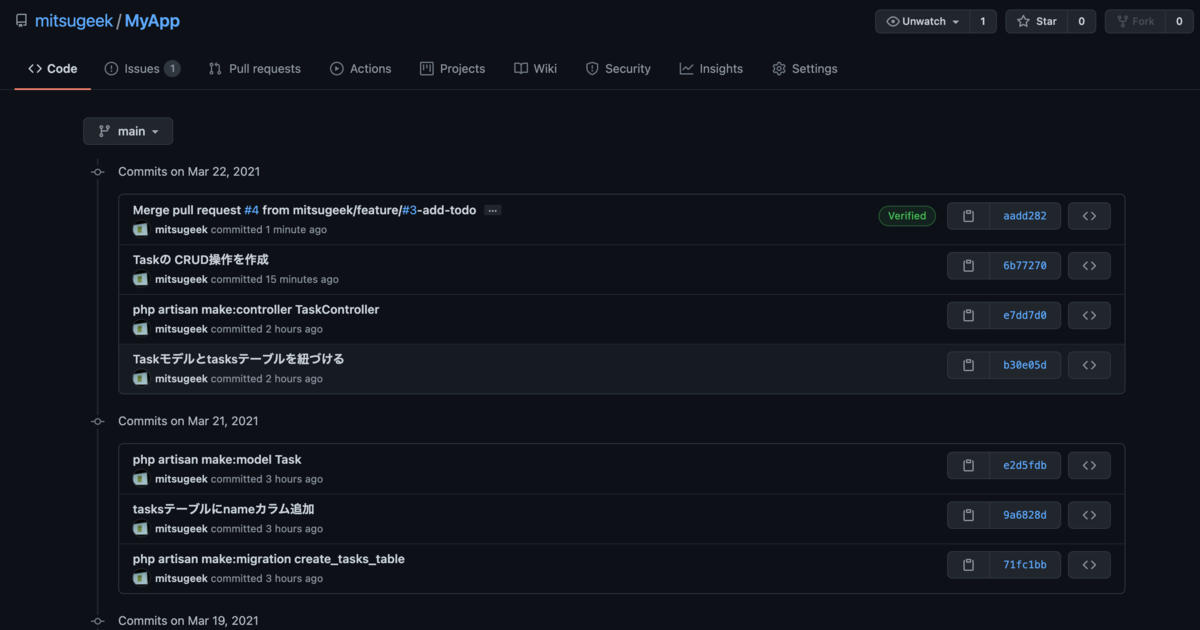
mainブランチのコミット数が増えていることを確認

ブランチのコミットの内容がそのまま、mainブランチのコミットとして取り込まれている。

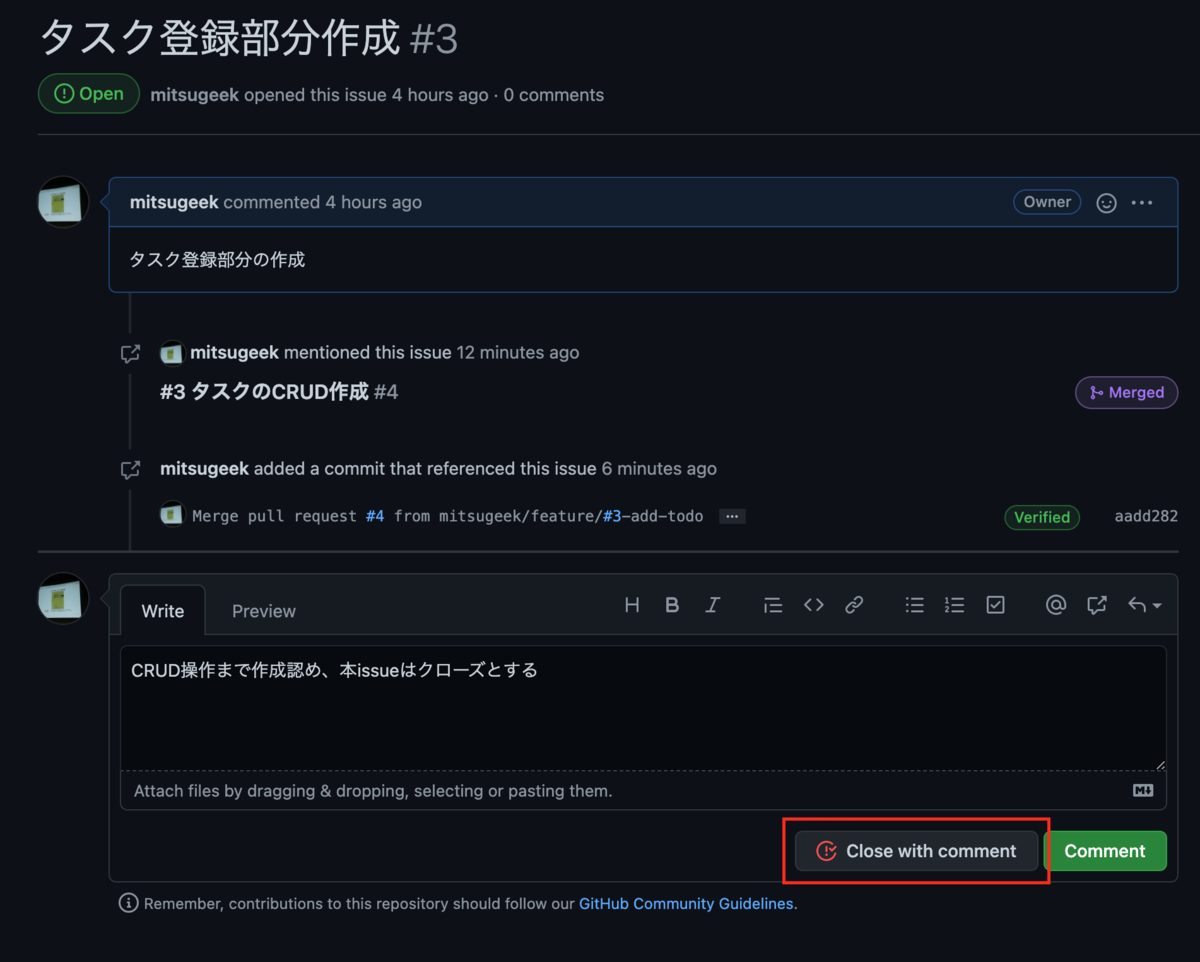
issueをクローズする

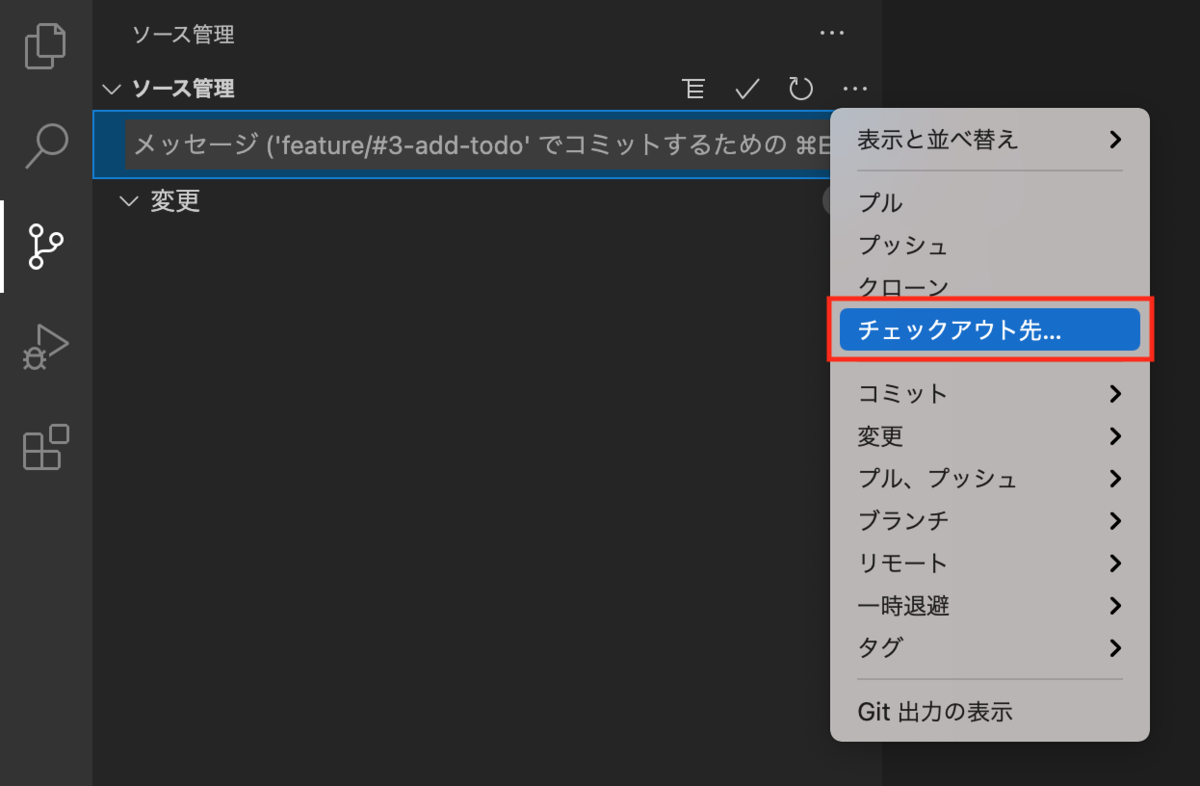
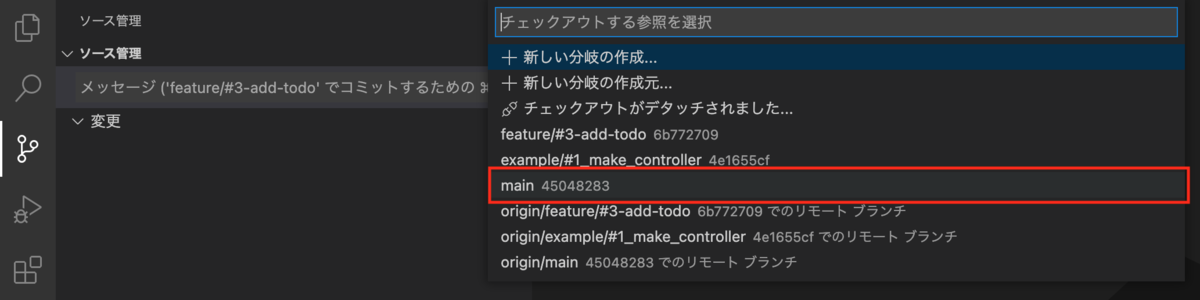
visual Studio Codeのブランチをmainに戻してみる。


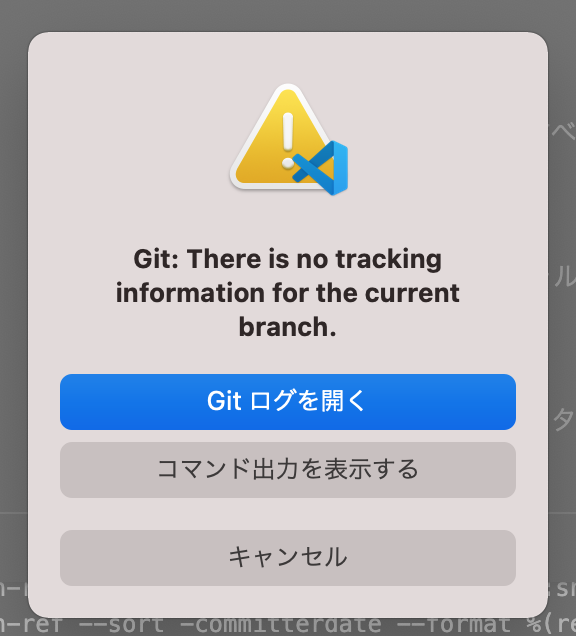
git pull するとエラーになる

There is no tracking information for the current branch.
Please specify which branch you want to merge with.
See git-pull(1) for details.
git pull <remote> <branch>
If you wish to set tracking information for this branch you can do so with:
git branch --set-upstream-to=origin/<branch> main
エラーを解決する(ブランチを合わせる)
git branch --set-upstream-to=origin/main main
pullする。
git pull
以上で終了。
リポジトリはこちら
gitに記録しながらlaravel8.xプロジェクト作成の記録 (6)
の続き
モデルを作成
カレントディレクトリをlaravelプロジェクトのルートフォルダに移動
cd /Applications/MAMP/MyApp/laravel
モデル作成
php artisan make:model Task
作成されたファイル
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class Task extends Model { use HasFactory; }
ドキュメント(モデルクラスの生成)
https://laravel.com/docs/8.x/eloquent#generating-model-classes
https://readouble.com/laravel/8.x/ja/eloquent.html#generating-model-classes
githubに反映
(1) ステージング
(2) コミット
(3) プッシュ
の流れで、githubに反映する (この流れは前回のエントリで2回行ってるので省略します)
pushした結果

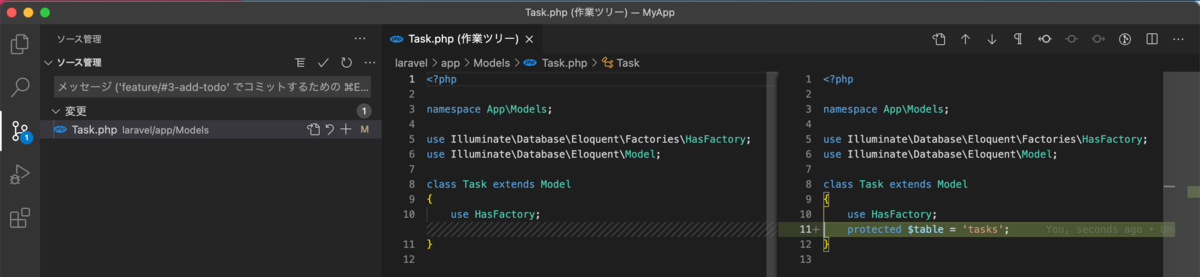
モデルとテーブルを紐づける
$tableプロパティを追加する
protected $table = 'tasks';

ドキュメント (テーブル名の指定)
https://laravel.com/docs/8.x/eloquent#table-names
https://readouble.com/laravel/8.x/ja/eloquent.html#table-names
githubに反映
反映した結果

続きはこちら。
gitに記録しながらlaravel8.xプロジェクト作成の記録 (5)
の続き
テーブルの作成
マイグレーション用ファイル作成
php artisan make:migration create_tasks_table
作成すると、以下のファイルが作成される。
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateTasksTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('tasks', function (Blueprint $table) { $table->id(); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('tasks'); } }
追加されたソースをgithubに反映する
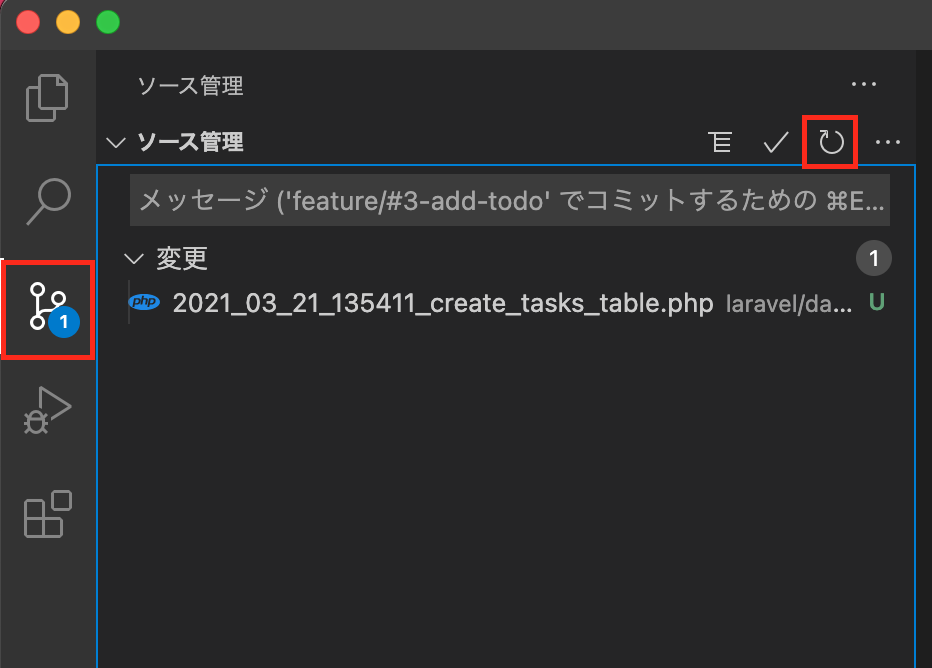
(1) Visual Studio Codeのソース管理を最新の情報に更新する
更新アイコンを押すことで、最新の変更点を表示する

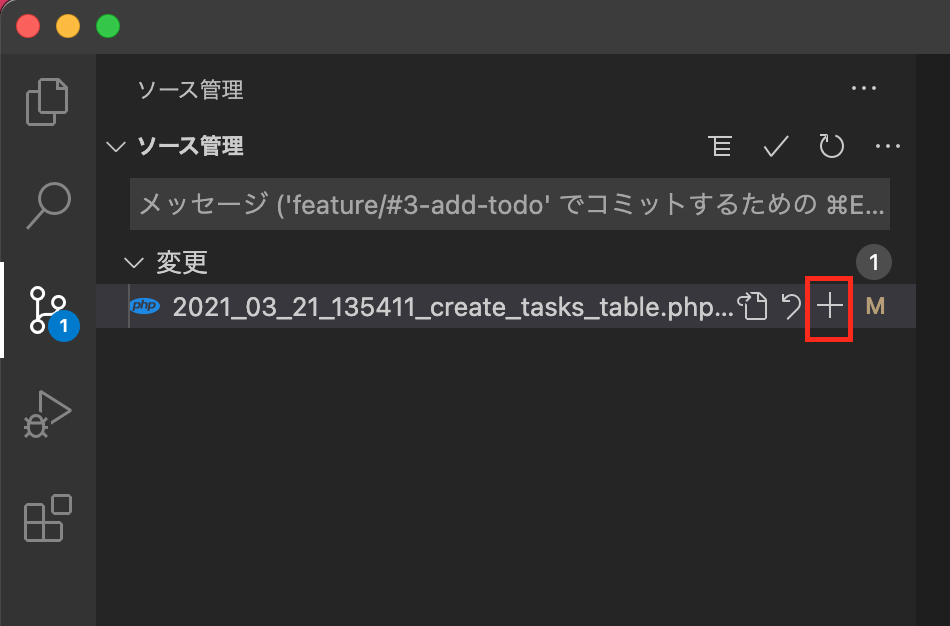
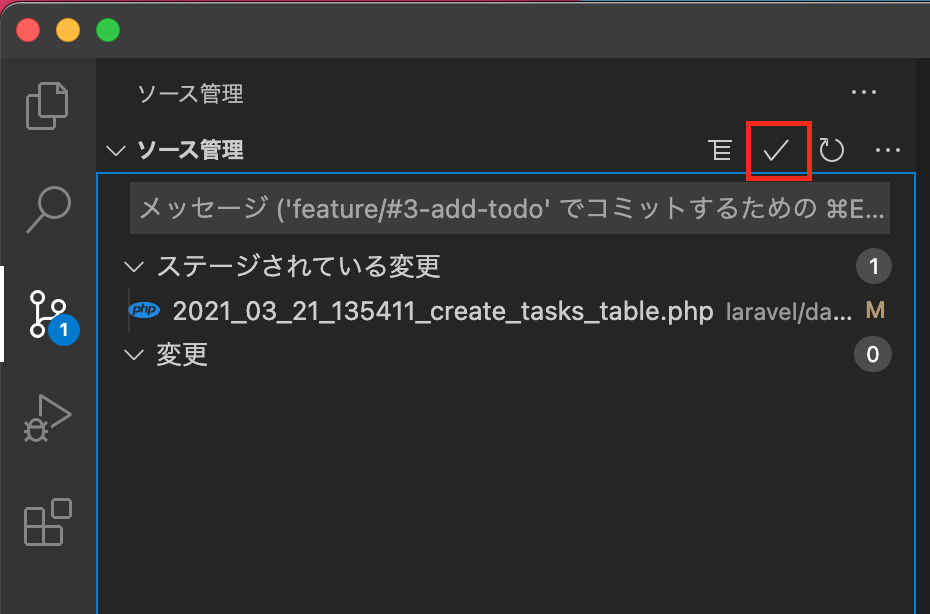
(2) 変更点をステージングにあげる
修正ソースの+をクリックしてステージングにあげる。

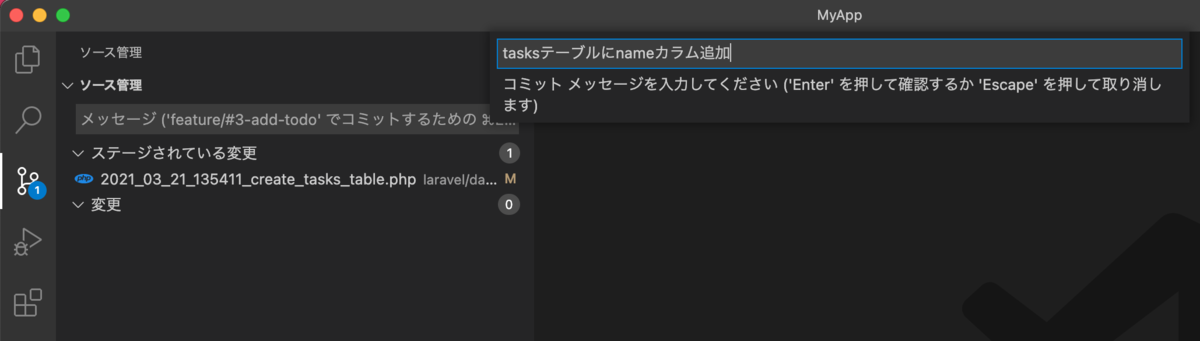
(3) コミットする

コミットメッセージを入力してエンターを押下

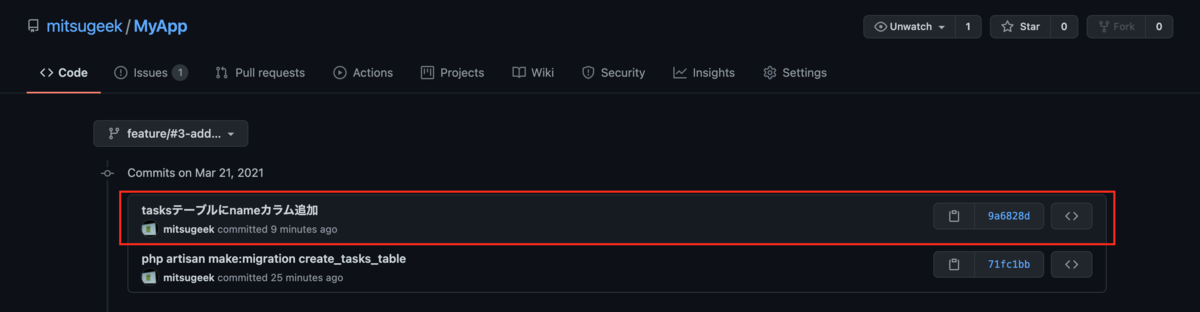
(4) git pushする

新しく作成したブランチにpushされている

テーブルの内容を記述
以下を追加
$table->string('name');
変更点

ドキュメント(カラムについて)
追加するカラムの型は以下のドキュメントに記述されています。
https://laravel.com/docs/8.x/migrations#available-column-types
https://readouble.com/laravel/8.x/ja/migrations.html#available-column-types
php migrationを実行
作成したマイグレーションファイルを実行して、データベースに反映する
php artisan migrate
結果
Migrating: 2021_03_21_135411_create_tasks_table Migrated: 2021_03_21_135411_create_tasks_table (12.68ms)
マイグレーションファイルの修正をgithubに反映
(1) ステージングに追加

(2) コミット

(3) コミットメッセージ入力

(4) push実行

pushしたらgithubに反映される

これでテーブルの作成、githubへの反映が完了する。 次はこのテーブルにデータを登録する流れの作成

