WSL + Ubuntu + PHP + xdebug + Visual StudioCode + PHP DebugでPHPの学習環境構築
前提
- OSがWindows 10 Proであること。
- WSLを有効化していること。
- WSLにUbuntuインストール済みであること。
- WSLのUbuntuにPHPインストール済みであること。
- ローカル環境にVisual Studio Codeインストール済みであること。
Ubuntuにphp-xdebugをインストール
sudo apt install php-xdebug
php-xdebugの設定ファイルを修正
vi で設定ファイルを開く
sudo vi /etc/php/7.2/cli/conf.d/20-xdebug.ini
設定ファイルの内容を以下のように修正
zend_extension=xdebug.so xdebug.remote_enable=on xdebug.remote_autostart = 1
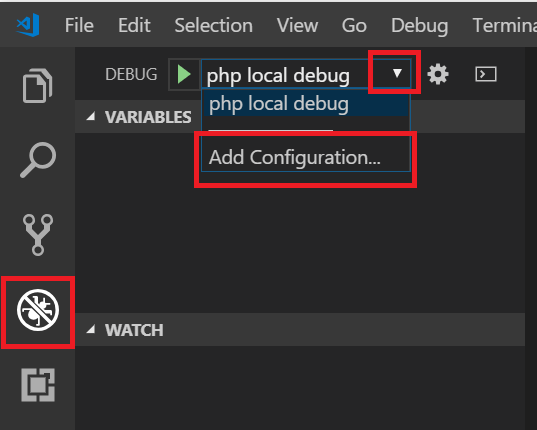
Visual Studio CodeにPHP Debugをインストール
赤色の枠の部分をクリックしていく。

Visual Studio CodeにインストールしたPHP Debugの設定
設定ファイル(.vscode/launch.json)は、歯車マークをクリックして開けられる

設定ファイル(.vscode/launch.json)を以下のように修正
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "php local debug", "type": "php", "request": "launch", "port": 9000, "pathMappings": { "/mnt/c":"c:/" } } ] }
準備OK!デバッグ実行してみよう。
- 赤〇で囲った虫を押下。
- オレンジで囲ったところをクリックしてブレークポイントを指定
- 緑で囲ったところを「php local debug(ここはlaunch.jsonに指定したnameが表示される)」に変更して再生ボタンを押下
- 水色で囲った部分にターミナルを表示しておく(ここでプログラムの実行を行う)

プログラムは以下の通り
<?php echo "hello\n"; echo "hello\n"; $test = "test"; $number = 100; $number2 = 200; $number3 = $number + $number2;
プログラム実行してみる。
wsl php echo.php

ブレークポイントで止まった。
ステップオーバーしてみる。
赤〇で囲ったのアイコンをクリックして、1行ステップオーバー(プログラムが1行進む)

オレンジ色で囲ったところで変数の中身も確認できる。
感想
apacheをインストールする必要もなく、 簡単にできた。
こんな感じでPHPがステップ実行できると、 プログラム初級の部分(変数・演算・分岐・ループ・関数)で躓きにくくなるかもしれない。
改めて、Visual Studio Code の凄さを実感。
これが無償で利用できるなんて。。。
参考
参考にしたサイト
yarnでvue/cliをインストールしたときのログ
mitsugi@mitsugi-pc:~$ yarn --version
1.16.0
mitsugi@mitsugi-pc:~$ yarn global add @vue/cli
yarn global v1.16.0
[1/4] Resolving packages...
warning @vue/cli > @vue/cli-shared-utils > joi@14.3.1: This module has moved and is now available at @hapi/joi. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues.
warning @vue/cli > @vue/cli-shared-utils > joi > topo@3.0.3: This module has moved and is now available at @hapi/topo. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues.
warning @vue/cli > @vue/cli-shared-utils > joi > hoek@6.1.3: This module has moved and is now available at @hapi/hoek. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues.
warning @vue/cli > @vue/cli-shared-utils > joi > topo > hoek@6.1.3: This module has moved and is now available at @hapi/hoek. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues.
warning @vue/cli > @vue/cli-ui > fkill > taskkill > execa > cross-spawn-async@2.2.5: cross-spawn no longer requires a build toolchain, use it instead
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info fsevents@1.2.9: The platform "linux" is incompatible with this module.
info "fsevents@1.2.9" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
warning "@vue/cli > @vue/cli-ui > vue-cli-plugin-apollo > ts-node@8.1.0" has unmet peer dependency "typescript@>=2.0".
[4/4] Building fresh packages...
success Installed "@vue/cli@3.7.0" with binaries:
- vue
Done in 369.32s.
mitsugi@mitsugi-pc:~$
ConoHa VPSは1hあたりで1円でサーバを借りることが出来る。けど停止してても1円かかる。
ConoHa VPSを利用してみた。
試したプランは以下の画像のプラン。(画像はcacooで作図)

1時間が1円で上限が630円なのでまぁお安い方。
630hを超えるまでは、利用した時間だけの費用で良い為、 サーバ構築の練習にもってこいだと思った。
そして試しにcloud9環境を構築してみて、使わないから停止して1日放置していたら、 ちゃっかり課金されていたので、忘れない為に記事にしておく。(わざわざ作図までしてみたりして。)
課金されたくなければ、サーバを削除する必要があるよう。
サーバ構築の手順を手になじませるには、 何度も繰り返して練習するほうが効果的。
作り直しが短時間でできるConoHaは結構もってこいかもしれない。
そんなConoHaは↓↓から利用下さい。
っと。久しぶりにアフェリエイトリンク張ってみた。
働き方改革関連法案が通ったらしい。
ニュースより国のサイトを見るほうがよさそう。
概要
http://www.mhlw.go.jp/topics/bukyoku/soumu/houritu/dl/196-31.pdf
「働き方改革」の実現に向けて
働き方・休み方改善ポータルサイト
<.net forms>OnMouseWheelイベントのe.Deltaはなぜ120なのか。(MouseWheelScrollDelta、WHEEL_DELTA )
OnMouseWheelのe.Deltaはなぜ120なのか。 と思い調べたら、「なぜか?」に対する答えを見つけた。
なぜかは↓に書いてました。
マウスのホイールを「カチッと」
一般的なマウスだとスクロールを1回「カチッと」動かすと、OnMouseWheelというイベントが動いて、120という数字か、-120という数字が渡される。
スクロールを勢いよく動かすと、240とか480とかが渡されます。
その120という数字を基準に、プログラムは組まれてます。
120より小さい数字を渡すことができる
マウスのハードウェア側で、1回の「カチッと」で60を送るようにした場合、2回「カチッと」動かすと1回分動くことになる。
3回「カチッと」動かして1回分動かそうとするのであれば、120/3で40を渡せばよいことになる。
こんな感じでハードウェア側で対応しようとすると渡す値は下記表になる。
| カチッと回数 | 120に変わる値 | 備考 |
|---|---|---|
| 1 | 120 | |
| 2 | 60 | |
| 3 | 40 | |
| 4 | 30 | |
| 5 | 24 | |
| 6 | 20 | |
| 7 | 17.142・・・ | NG |
| 8 | 15 | |
| 9 | 13.333・・・ | NG |
| 10 | 12 | |
| 11 | 10.909・・・ | NG |
| 12 | 10 | |
| 24 | 5 | 時間に使えそう |
ハードウェア側が繊細になれば、「カチッと」で動く量を少なくすることが出来るということらしい。
120ではなく、10だったら。
10/3は3.33333・・・となるので、3回で1回分の「カチッと」が実現できない。
ちょうどよい値が120だったということ。
定数
.net の場合は、WHEEL_DELTA か MouseWheelScrollDeltaを使いましょう。
↓WHEEL_DELTA ↓
↓MouseWheelScrollDelta↓
低消費電力の少量データ通信Sigfoxのリンク
SIGFOXネットワークのご紹介
http://www.soumu.go.jp/main_content/000452035.pdf
LPWAに関する無線システムの動向について
http://www.soumu.go.jp/main_content/000543715.pdf
京セラコミュニケーションシステム説明資料(IoT LPWAネットワークの展開と課題等について)
http://www.soumu.go.jp/main_content/000532711.pdf
ワイヤレスIoTセミナー~新技術LPWAが拓く可能性~ NECにおけるLPWA戦略と取り組み
http://www.soumu.go.jp/main_content/000543716.pdf
LPWA の基礎と可能性 ワイヤレス IoT セミナー
http://www.soumu.go.jp/main_content/000543714.pdf
Arduinoモジュール
10割3。
10 / 3 = 3.33333333333333D 100000 / 3 = 33333.3333333333D
なぜ弱さを見せあえる組織が・・・(序章)~幸福の再定義。状態かプロセスか。(メモ)
眠れないので、「なぜ弱さを見せあえる組織が強いのか――すべての人が自己変革に取り組む「発達指向型組織」をつくる」 を噛み砕いて読んでます。 序章をやっと読み終わった。読み終わるのに2週間くらいかかったかも。たった12ページなのに・・・
この本で書いてあることは、「人材開発の新しいモデル」
能力開発の新しいモデルとは
20世紀の能力開発
- 継続的ではなく、期間限定
- 能力開発は「特別」なもの
- 日常と切り離された活動になりがち
- 能力開発の対象がごく一部の人に限られる
- 能力開発にはコストがかかるから
- 高い潜在能力の持ち主とみなされた人しか参加できない
- 開発の対象が組織ではなく個人に限られる
- 能力開発は組織外の「新しい要素」を個人に付け足すという行為
21世紀の能力開発
- 日々の仕事の中で成長を目指す活動にメンバー全員がどっぷり浸れる組織文化の設計
- 組織そのものを能力開発の場にする
- 個人の発達・成長を組織の大目標と位置付ける
- 同僚同士が弱点の克服を支援し合うようにすることが目的
- ビジネスの成長と社員の成長がトレードオフの関係にならず、一体のものになっている
組織自体が能力開発の場だと説いている そしてそれはメンバーが互いに支え合うことだと
現在の状況を表すアルファベットの頭文字
VUCA ( ブカとかブーカと読むそう)
- Volatility
- 不安定さを表す金融で使われる指標だそう
- Uncertainty
- 不確実、確信のなさ、半信半疑
- Complexity
- 複雑さ
- Ambiguity
- 両義性、あいまいさ
現在の世の中は先が読めず複雑で混沌とし予測不能な出来事が起こり、解析不能な経営環境であると。 そういうことを表す言葉。VUCA。
この言葉自体は、1990年代より軍事分野で使われ始めて、2010年代に経営・マネジメントの文脈で取り上げられて注目されているそう。
まったく知らなかった。
現代社会の組織でよくある「もう一つの仕事」
- 自分の弱さを隠すという仕事
- 日々の現場で偽りの自分を見せるという仕事
仕事で燃え尽き状態に陥る原因
- 成長を感じられずに長く働き続けること
VUCAで発生する2つの課題
1.技術的な課題
- 改良で対処できる
- これは20世紀の能力開発のやり方で十分通じる
2.適応を要する課題
- 超越、越境しなければ対処できない
- 20世紀の能力開発の方法では対処できない
本書でやたらと出てくるDDOの意味
- Deliberately
- 慎重に
- 故意に
- 計画的に
- わざと
- ゆっくりと
- Developmental
- 開発の
- 発達上の(心身の)
- 発達しつつある
- Organization
- 組織
- 体制
- 体系
新しい「所得」
- 物質的な旧来の所得
- 給料
- 医療保険
- 就労時間の短縮等
- 精神的な新しい所得
- 非物質的で自己を満足させるもの
- 満足感
- 充足感
- 幸福感
- 非物質的で自己を満足させるもの
国家も新しい「所得」に気づいてる
- GDP
- Gross Domestic Product
- 国内総生産
- GNP
- Gross National Product
- 国民総生産
- GNI
- Gross National Incom
- 国民総所得
- GNH
- Gross National Happiness
- 国民総幸福量
最後の指標GNH。 比較的最近できた指標。
幸福の定義
最近では幸福を「状態」としてあらわすことが多いそうだが、 本書では、幸福に別の定義をしている。
人間が可能性を開花させる「プロセス」を幸福とみなす
幸福はギリシャ語で「εὐδαιμονία」エウダイモニア
- アリストテレスが説いた3つの「善きもの」
- 有用さ
- 快楽
- 最高善
- エウダイモニア
- 人間を人間たらしめるもの
- 理性の活動の完成
- 人間としての徳の追求
- 徳とは、天分、社会的経験や道徳的訓練
- 気品
- 温情
- 名誉
- 意思
- 理性
- 誠実
- 謙虚
- 忠誠
- 勇気
- 自信
- 健康
- 楽観主義
- 徳とは、天分、社会的経験や道徳的訓練
- 人間としての徳の追求
人間の発達を意識的に後押しする組織
- 全員参加
- 個々の非生産的な行動パターンや、弱点にメンバーで向き合う
- 他のメンバーの開花を見守る
- 他のメンバーの開花を支援する
- 他のメンバーの開花を促す
本書の読み方
演繹法的なアプローチを好む人
- 2章を読む
- 3章を読む
- 1章を読む
帰納法的なアプローチを好む人
- 1章を読む
- 2章を読む
- 3章を読む
序章の要点
幸福の定義が「状態(快適とか)」であれば、不平等に陥りやすいけど、 幸福の定義が「プロセス(可能性の開花)」から生まれるものであれば、平等かもしれない。
本書では「プロセス」には痛みや、苦痛、苦しみや喪失が伴うと説いている。 しんどいとか怠いとか。辛い、悲しいとかもそうかもしれない。
んで、そのプロセスを支えるために、「状態」という幸福の定義を使いなさいと。
だから組織は「プロセス」を指向しつつ、「状態」も指向しなさいと説いてる。
この二つは互いに支え合い、互いに関心をいだき、応援する関係でなくてはならないと。
職場が快適(状態)であることだけを求めるのではなくて、 可能性の開花を目的(プロセス)とする職場を求めよと。
おい。朝だぞ。。。
参考
あ、↓これです。これ。

なぜ弱さを見せあえる組織が強いのか――すべての人が自己変革に取り組む「発達指向型組織」をつくる
- 作者: ロバートキーガン,リサラスコウレイヒー,中土井僚,池村千秋
- 出版社/メーカー: 英治出版
- 発売日: 2017/08/09
- メディア: 単行本
- この商品を含むブログ (1件) を見る


